index.html的主要内容如下:
<!--第三方lib,加载js文件-->
<scripttype="text/javascript"
src="lib/include-lib.js?time=20210329"
**************解析***********
include-lib.js文件是一个自调用函数
函数表达式可以 "自调用"。
自调用表达式会自动调用。
如果表达式后面紧跟 () ,则会自动调用。
不能自调用声明的函数。
通过添加括号,来说明它是一个函数表达式:
实例
(function () {
var x = "Hello!!"; // 我将调用自己
})();
也可带参数
(function aaa(a,b){
return sum = a + b
;})(1,2)
(function () {
//声明3个变量
var r = new RegExp('(^|(.*?\\/))(include-lib.js)(\\?|$)'),
s = document.getElementsByTagName('script'),
targetScript
//执行for循环
for (var i = 0; i < s.length; i++) {
var src = s[i].getAttribute('src')
if (src) {
var m = src.match(r)
if (m) {
targetScript = s[i]
break
}
}
}
// cssExpr 用于判断资源是否是css
var cssExpr = new RegExp('\\.css')
//定义函数
function inputLibs(list) {
if (list == null || list.length === 0) {
return
}
//执行for循环
for (var i = 0, len = list.length; i < len; i++) {
var url = list[i]
if (cssExpr.test(url)) {
var css = '<link rel="stylesheet" href="' + url + '">'
document.writeln(css)
} else {
var script = '<script type="text/javascript" src="' + url + '"><' + '/script>'
document.writeln(script)
}
}
}
//加载类库资源文件
function load() {
var arrInclude = (targetScript.getAttribute('include') || '').split(',')
var libpath = targetScript.getAttribute('libpath') || ''
//为了节省github空间,没有上传lib下面的类库到github
//如果离线使用,可以从 http://mars3d.cn/download/lib.rar 下载后覆盖lib目录,并注释下面一行代码
//libpath = "http://mars3d.cn/lib/"
if (libpath.lastIndexOf('/') !== libpath.length - 1) {
libpath += '/'
}
var libsConfig = {
'jquery': [
libpath + "jquery/jquery-2.1.4.min.js",
],
此处省略
'mars3d': [
//三维地球“主库”
libpath + 'Cesium/Widgets/widgets.css', //cesium
libpath + 'Cesium/Cesium.js',
// libpath + 'mars3d/plugins/compatible/cesium-version.js', //cesium版本兼容处理
libpath + 'mars3d/mars3d.css', //mars3d
libpath + 'mars3d/mars3d.js',
libpath + 'mars3d/plugins/navigation/mars3d-navigation.css', //导航插件
libpath + 'mars3d/plugins/navigation/mars3d-navigation.js',
],
}
//定义对象
var keys = {}
for (var i = 0, len = arrInclude.length; i < len; i++) {
var key = arrInclude[i]
if (keys[key]) {
//规避重复引入lib
continue
}
keys[key] = true
inputLibs(libsConfig[key])
}
}//load函数的结尾
//执行load函数
load()
})()
include="jquery,jquery.range,bootstrap,bootstrap-checkbox,font-awesome,web-icons,layer,haoutil,nprogress,toastr,admui,turf,mars3d,mars3d-widget,mars3d-esri"
></script>
<link href="css/style.css?time=20210329" rel="stylesheet" />
*************解析***************
内部样式表
当单个文件需要特别样式时,就可以使用内部样式表。你可以在<head> 部分通过 <style>标签定义内部样式表:
<head>
<style type="text/css">
body {background-color:yellow;}
p {color:blue;}
</style>
</head>
外部样式表
当样式需要被应用到很多页面的时候,外部样式表将是理想的选择。使用外部样式表,你就可以通过更改一个文件来改变整个站点的外观。
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
rel,必需。定义当前文档与被链接文档之间的关系。rel 是 relationship的英文缩写。
alternate
archives
author
bookmark
external
first
help
icon
last
license
next
nofollow
noreferrer
pingback
prefetch
prev
search
sidebar
stylesheet //样式列表
tag
up
*************解析***************
</head>
<div id="centerDiv">
<div id="mars3dContainer" class="mars3d-container"></div>
</div>
<div id="mask" class="signmask"></div>
******************解析******************
style.css文件中:
/*dark样式*/
.dark {
color: #ffffff;
}
#centerDiv {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
left: 0;
top: 0;
border: none;
overflow: hidden;
position: relative;
}
.signmask {
height: 100%;
width: 100%;
background: rgba(0, 0, 0, .5);
filter: alpha(opacity=50);
position: fixed;
display: block;
z-index: 20180910;
top: 0;
left: 0;
background: rgba(0, 0, 0, .5) url("../img/icon-operate.png") center no-repeat;
}
mars3d.css文件中
.mars3d-container {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
position: relative
}
CSS 选择器
CSS选择器用于选择你想要的元素的样式的模式。
选择器 示例 示例说明 CSS版本
.class .intro 选择所有class="intro"的元素 1
#id #firstname 选择所有id="firstname"的元素 1
* * 选择所有元素 2
element p 选择所有<p>元素 1
element,element div,p 选择所有<div>元素和<p>元素 1
element element div p 选择<div>元素内的所有<p>元素 1
element>element div>p 选择所有父级是 <div> 元素的 <p> 元素 2
element+element div+p 选择所有紧接着<div>元素之后的<p>元素 2
[attribute] [target] 选择所有带有target属性元素 2
[attribute=value] [target=-blank] 选择所有使用target="-blank"的元素 2
[attribute~=value] [title~=flower] 选择标题属性包含单词"flower"的所有元素 2
[attribute|=language] [lang|=en] 选择 lang 属性以 en 为开头的所有元素 2
:link a:link 选择所有未访问链接 1
:visited a:visited 选择所有访问过的链接 1
:active a:active 选择活动链接 1
:hover a:hover 选择鼠标在链接上面时 1
:focus input:focus 选择具有焦点的输入元素 2
:first-letter p:first-letter 选择每一个<p>元素的第一个字母 1
:first-line p:first-line 选择每一个<p>元素的第一行 1
:first-child p:first-child 指定只有当<p>元素是其父级的第一个子级的样式。 2
:before p:before 在每个<p>元素之前插入内容 2
:after p:after 在每个<p>元素之后插入内容
******************解析******************
<!--业务代码--><script src="js/index.js?time=20210329"></script>
</body>
***************************解析***************
index.js调用的代码
'use script' //开发环境建议开启严格模式
//系统主入口
var map //地球对象
var request //传入的get参数
//地图
$(document).ready(function () {
//判断webgl支持
if (!mars3d.Util.webglreport()) {
mars3d.Util.webglerror()
}
//记录url传入参数
request = haoutil.system.getRequest()
if (window.top) {
//有父级
request = $.extend(request, haoutil.system.getRequest(window.top))
}
var configfile = 'config/config.json' //默认地址
if (request.config) {
//url传入地址
configfile = request.config
}
haoutil.loading.show()
$.ajax({
type: 'get',
dataType: 'json',
url: configfile,
timeout: 0,
success: function (data) {
haoutil.loading.hide()
//构建地图
initMap(data.map3d)
setTimeout(removeMask, 3000) //欢迎UI关闭处理
},
error: function (request, textStatus) {
removeMask()
haoutil.loading.hide()
haoutil.alert('1.请检查文件内 json 语法是否存在问题。<br />2.请在浏览器输入文件url测试是否可以访问。', configfile + ' 文件加载失败')
console.log(textStatus, request)
},
})
initUI()
})
下面的函数省略;
$(document).ready()
window.onload = function(){ alert("welcome"); }
语句的作用是希望在页面加载完,自动执行定义js代码(function)。
$(document).ready(function(){.... })这个函数是用来取代页面中的window.onload;
$(document).ready()和onload的区别
$(document).ready()和传统的方法<body οnlοad=”load()”> 相似,不同的是onload()的方法是在页面加载完成后才发生,这包括DOM元素和其他页面元素(例如图片)的加载。而$(document).ready()所要执行的代码是在DOM元素被加载完成的情况下执行,所以,使用document.ready()方法的执行速度比onload()的方法要快。
Javascript 只有在DOM元素已经定义以后才可以对其执行某种操作,jQuery使用document.ready来保证所要执行的代码是在DOM元素被加载完成的情况下执行。
1、DOM
DOM全称 Document Object Model,即文档对象模型,它允许脚本(js)控制Web页面、窗口和文档。
DOM 标准被分为 3 个不同的部分:
核心 DOM - 针对任何结构化文档的标准模型
XML DOM - 针对 XML 文档的标准模型
HTML DOM - 针对 HTML 文档的标准模型
哎呀,说了那么久,还不是一大堆feihua吗
2、DOM的作用
做网页的都知道,想要做一个动态页面,需要交互之类的,那这个时候,静态页面是无法满足的,因此需要调用DOM元素
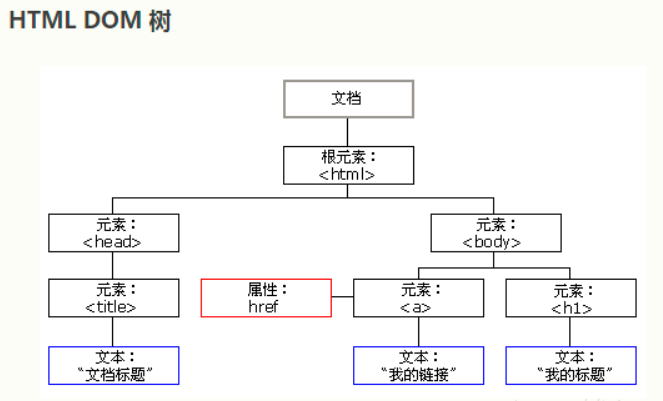
看看DOM树长什么样
DOM基本功能:
① 查询某个元素
② 查询某个元素的祖先、兄弟以及后代元素
③ 获取、修改元素的属性
④ 获取、修改元素的内容
⑤ 创建、插入和删除元素
按照不同的类型来分,dom有不同的节点:文档节点、元素节点、属性节点、文本节点、注释节点
//haoutil在admui/js/app.js有定义,是window的一个属性
//
Ajax即Asynchronous Javascript And XML(异步JavaScript和XML)在 2005年被Jesse James Garrett提出的新术语,用来描述一种使用现有技术集合的新方法,包括: HTML 或 XHTML, CSS, JavaScript, DOM, XML, XSLT, 以及最重要的XMLHttpRequest。使用Ajax技术网页应用能够快速地将增量更新呈现在用户界面上,而不需要重载(刷新)整个页面,这使得程序能够更快地回应用户的操作。Ajax这个术语源自描述从基于 Web 的应用到基于数据的应用。
Ajax 不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术。
使用 JavaScript 向服务器提出请求并处理响应而不阻塞用户核心对象XMLHttpRequest。通过这个对象,您的 JavaScript 可在不重载页面的情况与 Web 服务器交换数据,即在不需要刷新页面的情况下,就可以产生局部刷新的效果。
Ajax 在浏览器与 Web 服务器之间使用异步数据传输(HTTP 请求),这样就可使网页从服务器请求少量的信息,而不是整个页面。
AJAX 工作原理
AJAX 工作原理
Ajax可使因特网应用程序更小、更快,更友好。
Ajax 是一种独立于 Web 服务器软件的浏览器技术。 Ajax 基于下列 Web 标准:
JavaScript、XML、HTML与 CSS 在 Ajax 中使用的 Web 标准已被良好定义,并被所有的主流浏览器支持。Ajax 应用程序独立于浏览器和平台。
Web 应用程序较桌面应用程序有诸多优势;它们能够涉及广大的用户,它们更易安装及维护,也更易开发。
不过,因特网应用程序并不像传统的桌面应用程序那样完善且友好。通过 Ajax,因特网应用程序可以变得更完善,更友好。
<!DOCTYPE html>
<html>
<meta charset="UTF-8">
<title>蝴蝶教程(jc2182.com)</title>
<head>
<script type="text/javascript" src="/jc_script/jQuery/jquery-1.12.4.min.js"></script>
<script>
$(document).ready(function () {
$("button").click(function(){
$.ajax({
url:"/jc_script/jqAjax/demo_test.txt",
success:function(result){
$("#div1").html(result);
}
});
});
});
</script>
</head>
<body>
<div id="div1">
<h2>让jQuery AJAX更改此文本 </h2>
</div>
<button>获取外部内容</button>
</body>
</html>
运行结果如下:
$.ajax()详解见https://www.cnblogs.com/chengeng/p/11711958.html
$(function(){
$('#send').click(function(){
$.ajax({
type: "GET",
url: "test.json",
data: {username:$("#username").val(), content:$("#content").val()},
dataType: "json",
success: function(data){
$('#resText').empty(); //清空resText里面的所有内容
var html = '';
$.each(data, function(commentIndex, comment){
html += '<div class="comment"><h6>' + comment['username']
+ ':</h6><p class="para"' + comment['content']
+ '</p></div>';
});
$('#resText').html(html);
}
});
});
});
$只是一个普通字符,由于jQuery的广泛应用,$被当作jQuery的标识符。
在jquery源代码里是定义windows.$=window.jQuery=jQuery;
所以你要用其他的名字就是jq=jQuery;就可以了





发表评论: