1、制作arcgis server服务
从bigmap中下载了全球1-8级 arcgis 瓦片,配置arcgis地图服务,并发布服务
http://www.bigemap.com/helps/doc2018011781.html
cesium中调用arcgis 地图服务
https://blog.csdn.net/weixin_40161953/article/details/80971167
2、cesium加载失败
cesium1.43没有加载成功,不知道为什么?搜索了一下,有人提出了这样的问题:
我看了一下,使用cesium可以加载arcgis server发布的EPSG:3857坐标系的切片服务,为什么EPSG:4326的加载就报错呢?
cesiumlab写了一篇加载arcgis server切片服务的文章
https://www.jianshu.com/p/631dab16fb74
在这篇文章中,也提出必须用EPSG:3857。
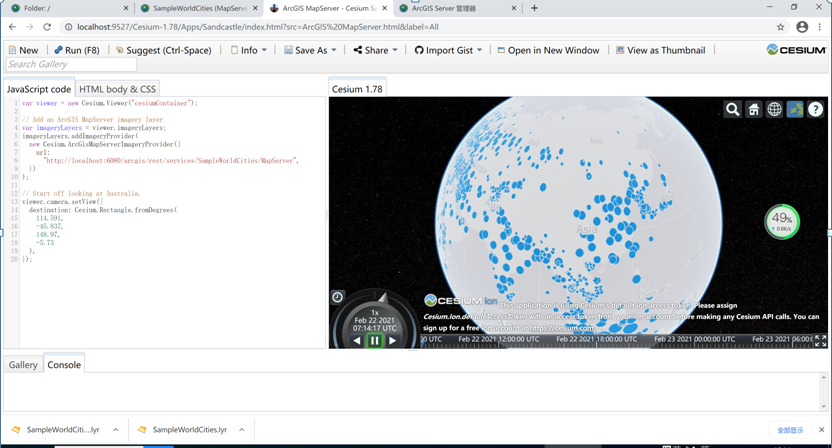
做了一个实验,用arcgis的矢量地图服务SampleWorldCities,没有问题
但是使用bigmap下载的arcgis瓦片做成的地图服务,则不行,报出的错误是:
3、重新生成切片服务
那么用bigmap下载拼接的tif图,用EPSG:3857坐标系统,进行切片,重新生成服务。
TMS和ArcGIS的瓦片不一样,瓦片起始坐标和排列规则不一样,利用ArcGIS JS API实现显示TMS瓦片
https://www.yuque.com/xyzt/notes/yydkfg
利用ArcGIS-Server瓦片制作离线地图包(*.tpk)_详细流程
https://www.cnblogs.com/qingtian-jlj/p/10617967.html
未有瓦片制作瓦片并发布的办法:使用Arcgis制作并发布瓦片数据,针对cesium平台
https://blog.csdn.net/geliang0021/article/details/96022824
已有瓦片,进行瓦片发布的办法:ArcGIS Server发布本地瓦片
https://blog.csdn.net/zxzfcsu/article/details/95204082
ArcGIS Server服务部署到实际应用
https://blog.csdn.net/newegg2009/article/details/106567418/
4、历经艰辛加载成功
捣鼓了2个整天,最终未能实现ArcGIS javasript加载arcgis server的发布的服务,后来,还在从cesium例子代码中发现,加载arcgis server发布的WMTS服务的办法,找到的原因竟然是我的地址写错了。之前加载报错的主要原因也是不能地址引用不对造成的。山穷水尽疑无路,柳暗花明又一村。
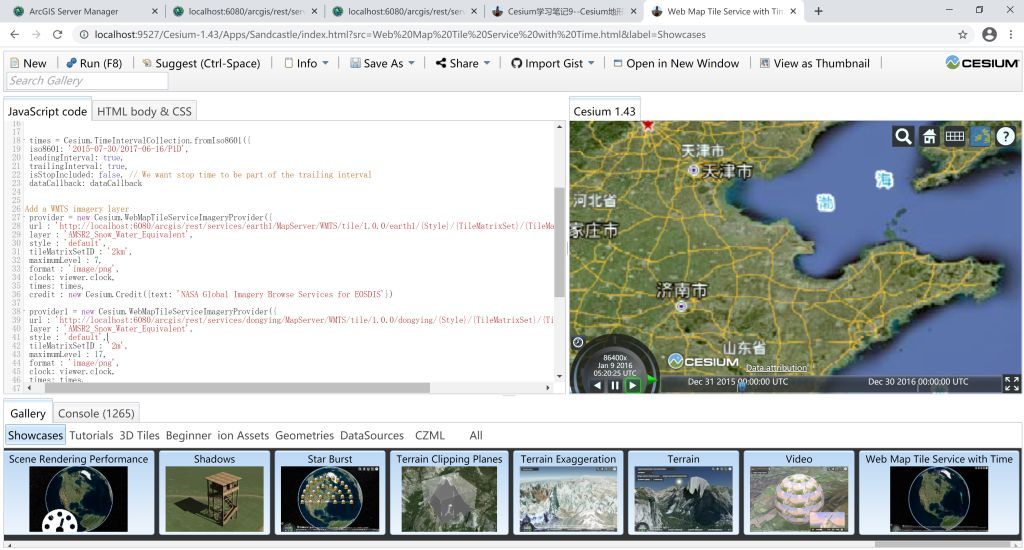
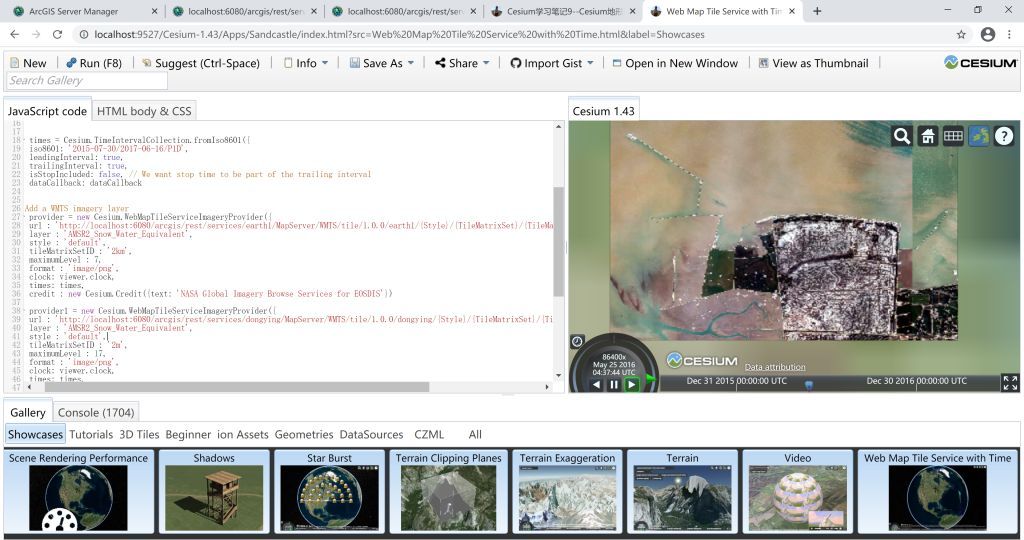
根据全球的6级影像做成的切片服务earth1和根据工区2m影像做成的切片服务dongying,影像见下面2幅图。
在cesium显示自建1-7级地球和作业区8-17级影像。
全球影像1-7级:

作业区的影像图8-17级:
5、相关js库
cesium用node.js进行编译和打包,还可能与一些前端库进行组合编程,这些东西对于我来说,都是新的,现作笔记如下:
node.js服务器端的javaScript,npm是node.js
npm是什么
Npm(Node Package Manager) 是node的包管理工具,是用JavaScript写出来的工具 ,被内置进了node中
npm有什么用
允许用户从NPM服务器下载别人编写的第三方包到本地使用
允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用
允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用
Windows环境下node安装教程(超详细)
https://www.cnblogs.com/renlywen/p/13522869.html
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式JavaScript框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用(SPA)提供驱动。
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
vue.js 三种方式安装(vue-cli)
https://blog.csdn.net/muzidigbig/article/details/80490884
6、下一步研究自制地形数据及加载地形数据。






已有 2/5538 人参与
评论:
在沙盒中运行代码如下:
var viewer = new Cesium.Viewer("cesiumContainer", {
imageryProvider: new Cesium.WebMapServiceImageryProvider({
url:"http://localhost:6080/arcgis/services/84Globel/MapServer/WMSServer",
layers:"0",
crs:'EPSG:4326',
parameters: {
service: "WMS",
format: "image/png",
transparent: true,
},
})
})
关键点是 ArcGIS Server 要开启 WMS 服务并重新启动。
具体参考了这篇博客 https://blog.csdn.net/weixin_40161953/article/details/80971167?utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7EBlogCommendFromMachineLearnPai2%7Edefault-1.control&dist_request_id=&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7EBlogCommendFromMachineLearnPai2%7Edefault-1.control
发表评论: